In a bustling workspace in one of our partner offices in Berlin, their software development team found itself grappling with a challenge familiar to many: ensuring their innovative concepts translated effectively across European markets. To ensure our teams are strategically aligned and expectations are set properly, drawing the whole structure out felt like a natural thing to do.

As we navigated the myriad of tools available, Draw.io emerged as a clear front-runner, and not merely because of its reputation, but due to its practicality and user-friendliness. Here’s a use-case look at the transformative influence of Draw.io had on our partner’s product launch in a number of European markets.
Extensive Icon and Procedure Library: Visual Precision at Your Fingertips
We were dealing with different platforms to make this all happen, starting from GitHub, to content platforms, all the way to localization tools. One of Draw.io‘s standout features is its vast icon and procedure library. The ability to select and customize a multitude of visual elements meant our infographics were not just approximations. They were exact representations, able to convey intricate processes and systems with unparalleled precision. Above all, having precise visuals helped us to reduce the friction in our flow of planning.
Decoding Software Development Architecture: Draw.io vs. Archie – A User’s Perspective
While Archie has long been a staple in the architectural planning toolset, its functionalities cater to detailed infrastructural planning, which might be hard to grasp for teams not using it on an everyday basis. When it comes to explaining the software development cycle – especially to localization teams – the complexity of Archie might be its Achilles’ heel.Draw.io, with its user-friendly interface and vast visual library, made it considerably simpler to explain the nuances of product development. This ease of use was especially pivotal when dealing with multidisciplinary teams, ensuring everyone – from developers to our localization teams – remained on the same page.
Unifying Teams: A Continuous Implementation Dance Between Software Development and Localization
In the age of continuous deployment and integration, localization doesn’t merely follow product development; it goes hand in hand with it. This symbiotic relationship necessitates that both teams understand their respective stages and dependencies at all times.

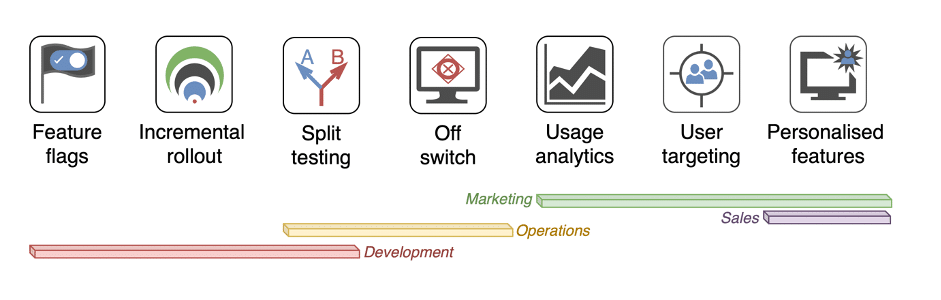
Image from: https://www.drawio.com/feature-flag-devops-whitepaper
Draw.io shines here. By providing a platform where different teams can visualize the entire life cycle, it fosters a mutual understanding that can be crucial for continuous implementation. Instead of teams working in silos, Draw.io encourages holistic collaboration. From a DevOps perspective, where the seamless integration of development and operations is key, a tool like Draw.io can be invaluable. It not only simplifies diagram creation, but it also helps in troubleshooting, explaining system architectures, and fostering cross-functional understanding.
In our case Draw.io stood out as more than just a diagramming tool. Through its precise visuals, comprehensive flowcharts, and intuitive interface, Draw.io fosters a deeper understanding across departments and reduced friction when discussing and learning the product map. This tool helped unifying teams of different disciplines, ensuring the effort was centralized around quick and continuous deliver, as per the best practices of DevOps.

